My best of Velocity Europe 2013
26 November 2013
Two weeks ago I had the opportunity to visit Velocity Europe and WebPerfDays London. That was my first time and surely not my last because I had a blast! The Velocity conference focuses on Web performance and operations, exactly my cup of tea.
The sessions where great, only downside was if you are into #WebPerf, you probably already seen the presentations from some of the main guys at Velocity NYC/Youtube.
Originally I wanted to tell my friend Tobias which presentations/sessions he needs to check out but hey, it's better to blog about. Here we go!
Gone In 60 Frames Per Second & DOM to Pixels: Accelerate Your Rendering Performance
Addy Osmani (Gone In 60 Frames Per Second) and Paul Lewis (DOM to Pixels) from the Google Chrome team were awesome! The talks shared many areas but that didn't matter much because they are really funny to listen to and had many hands on examples.
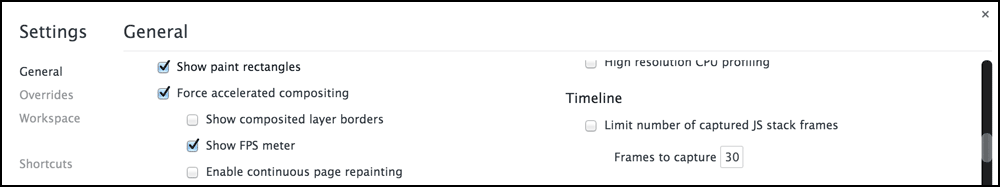
My number one thing was learning about the Show paint rectangles & Show FPS meter in Chrome Canary. How can I have missed these two things? Checkout the settings page and make sure to turn on the options.

Show paint rectangles
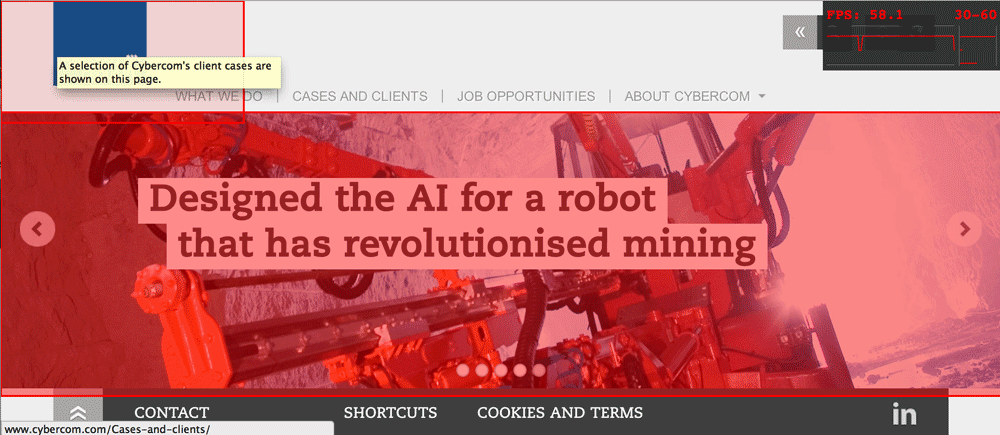
What is show paint rectangles? Chrome will highlight the part of the screen that is repainted with a red rectangle. That is great and makes it so easy to see when things are repainted. It will look something like this:
In this example from Cybercom.com there's a spinner in the middle that now and then changes the text and image (you see the text Designed the AI for ...). However you can also see that the browser also repaints the logo, each time the spinner is changed (the red rectangle up to the left)! Here's room for improvements, we should put the spinner in an own layer, to make sure other parts of the layout isn't repainted.
Show FPS meter
Up in the right corner of the image, you will see the FPS-meter turned on. It will continuously show the frame rate on your page, a must to check when you scroll or have animations on your page, keep that frame rate at 60 FPS and never go under 30!
Check out Addys presentation to learn more about rendering and avoiding repaints (haven't found Pauls presentation online, sorry).
Security monitoring - with open source penetration testing tools
I don't know anything about security except that for almost every company where I have worked, it has been one off tests before a release and/or tests where you buy these things expensive from a security company.
An open source alternative and testing continuously is what we need! Haven't found a video for this one, so check out the slides from Gareth Rushgroves presentation.
Making Government Digital Services Fast
Paul Downey had great slides and super interesting topic on how to implement a better way of working for the UK Governments Digital Service. I hope the government in Sweden pick up these kinds of things.
Slowing Down To Go Faster
Hahaha, Tom Maslens slides are the funniest I have seen for years, really really good! The only negative things are that I don't remember the points he did, I only focused on the slides!
Breaking the 1000 ms mobile barrier
Ilya Grigorik talks are fantastic! Always a lot of info and hands on examples. In this presentation we all learned how much actual time we have to deliver content to the end user in the mobile world. And don't forget to read his book, it is the book that EVERY web developer needs.
Are Today’s Good Practices... Tomorrow’s Performance Anti-Patterns?
Andy Davies talked about what till happen when HTTP 2.0 arrives, what will change and how complex will it be? He asked the question Will complexity lead to the end of hand crafted optimizations? Hopefully not I hope! This is a hot topic since we soon now needs to make sure we deliver pages fast both to HTTP 1.1 and HTTP 2.0. See Andys slides here.
Mobile Web Stress: Understanding the neurological impact of poor performance
Tammy Everts presented a study about the neurological impact of poor performance, how cool is that! Just check the slides and learn more about it! The webperf community really need more if these studies, it will surely help to get the message of speed out to the public!
Hands-on Web Performance Optimization Workshop
Totally ego thing here for me: Andy Davies & Tobias Baldauf in their Hands-on Web Performance Optimization Workshop (slides here) showed the world my web performance tool sitespeed.io:

Thank you guys, that really means a lot to me! I also got the chance to give a sitespeed.io sticker to Steve Souders (hope you will use it!). Now I'm just waiting till I get the chance to show the full potential of sitespeed.io ;)
Lightning Demo: Global Web Page Performance
Incredible performance by James Smith. The story: James is going to demo a new web page that are a wrapper for webpagetest.org, where you can test from multiple locations at the same time. The problem is that the application fails, nothing works, but James takes it cool (I would have had a break down if it had happened to me). One important lesson from this presentation:
- If you are going to demo functionality, make sure you have a recorded version of what you want to show the world as backup.
One Weird Trick to Transform your Culture Overnight!
Ok, should I tell you the trick? Hmm, don't want to spoil Erik Kastners presentation if he will do the same somewhere else .... but I think I have to. What will change your culture overnight? CARE!!! You need to care about what you do, only then things can change. This was the most laidback presentation of them all, really nice one by Erik.
Code Club
Well, this one has nothing to do with web performance or devops. Code Club is a UK network of volunteer-led after school coding clubs for children aged 9-11! How cool is that? I was really inspired and want to kick something like this off in Sweden (or does it already exists?). Check out the video:
Summary
Velocity London 2013 was heaven for me and I'm already looking forward to the next one! And Tobias, hope you can join me the next time!
Written by: Peter Hedenskog